Deploy a node.js script in seconds to an Azure Web App with git and run it server-less

Deploy a node.js script in seconds to an Azure Web App with git and run it server-less
In customer projects, I sometimes develop small applications to collect and process data from different data sources or to offer a web interface. In any case, I try to avoid rolling out a VM to run these apps. I strictly prefer using Platform-as-a-Service and it works nearly 100% if I use an Azure Web App or Azure Functions.
The advantages are obvious:
- No patching of VM’s
- No further infrastructure for VM’s
- No monitoring of OS specific metrics
- No additional monitoring solution
- Not involved in release cycles for the operating system
- And a lot more
In this post, I will describe how easy it is to deploy a node.js application with git to an Azure Web App. To make it more comprehensible I will describe it with a node.js game called “tanks” from @darthrubens. Tanks is a multi-player game developed in node.js.
Tools
Later in this post we will need a few tools to test the game locally and to upload it to an Azure Web App.
Install:
- Node.js: https://nodejs.org to test the node.js application locally
- Git: https://git-for-windows.github.io to manage the source code and in this case: to upload applications
- The node.js application for this test: https://github.com/rubentd/tanks download the zip file and extract it to a folder
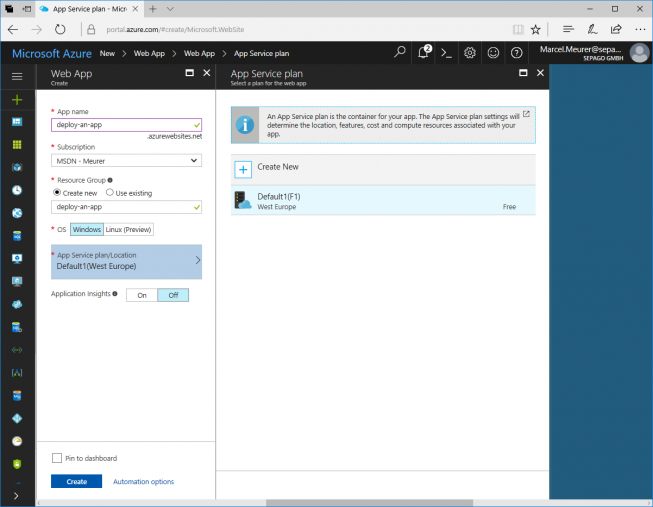
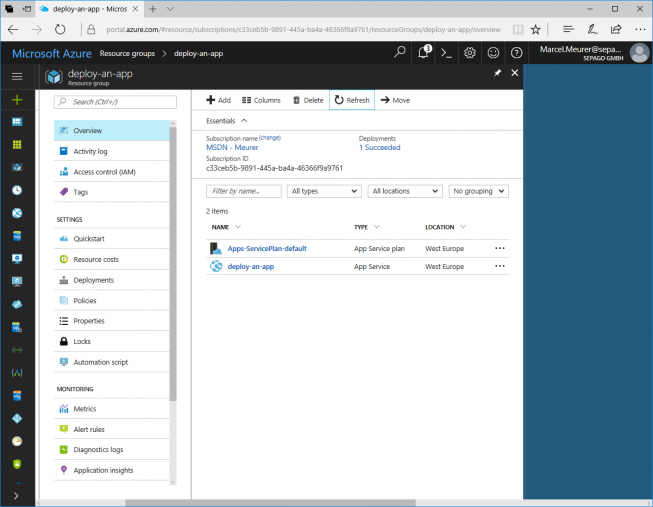
Create an Azure Web App
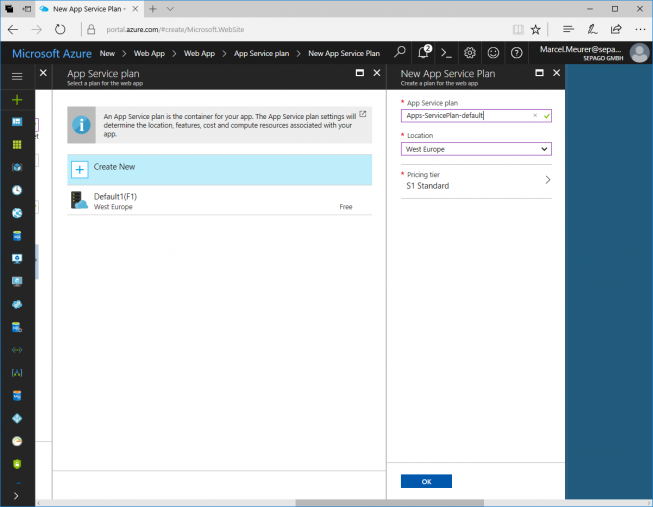
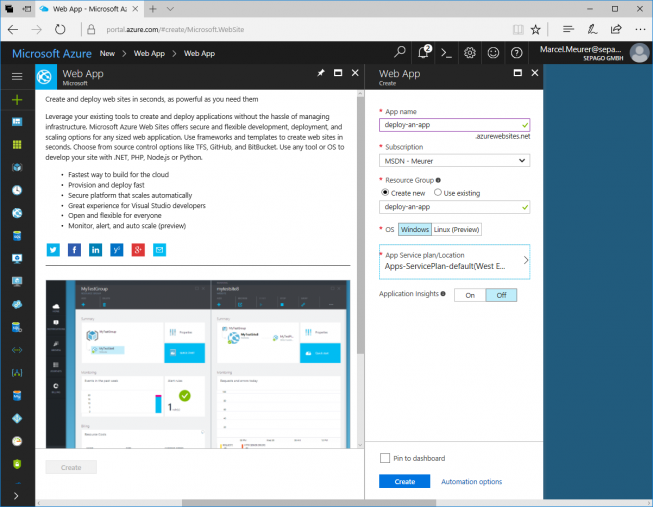
Create an Azure Web App in the Azure Portal with an App service plan (or use an existing one):
Use at least a standard pricing tier to enable apps to run permanently.
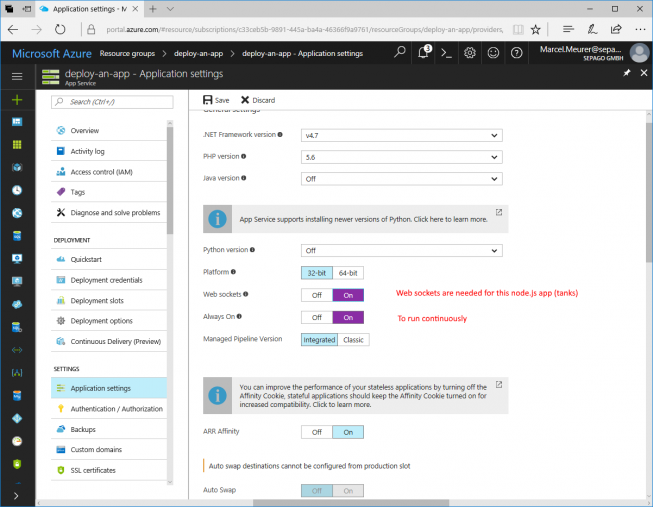
Configuration of the Azure Web App (save it):
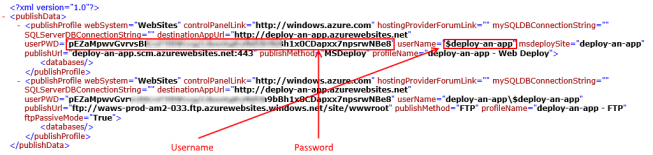
Get the publishing information (username and password) by downloading the profile:
Write down the username, password and the web app url for later.
Test the application locally (optional)
Extract the zip file from tanks to a folder, open a command line and navigate to this folder. At the very first time, you must install the packages and dependencies for the node.js application. Type:
npm install
To run the node.js application type:
npm start
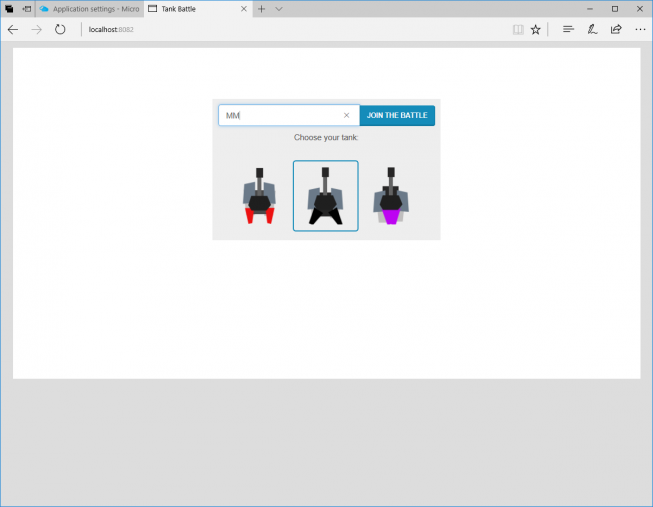
The application starts and is accessible by this url: http://localhost:8082/
Upload the node.js application to the Azure Web App
In this post, I use git to manage the source code and upload it to Azure. I recommend learning how to use git. It’s a very powerful tool. I only describe the necessary steps here.
First initialize your git project by typing:
git init
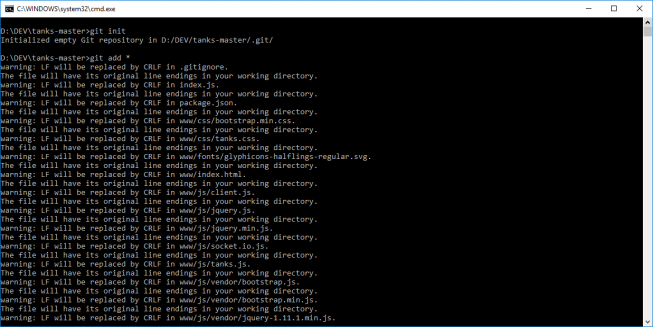
Add the files and directories to your local repository
*git add **
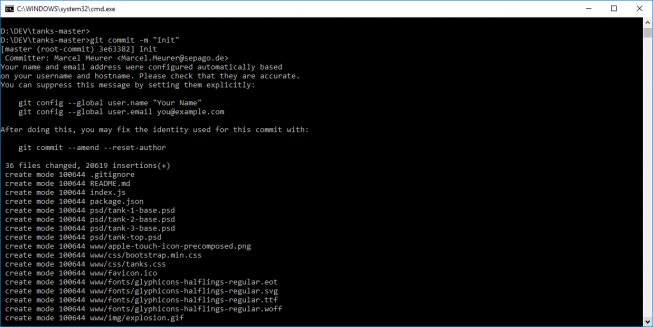
Then commit all to git:
git commit -m “Init”
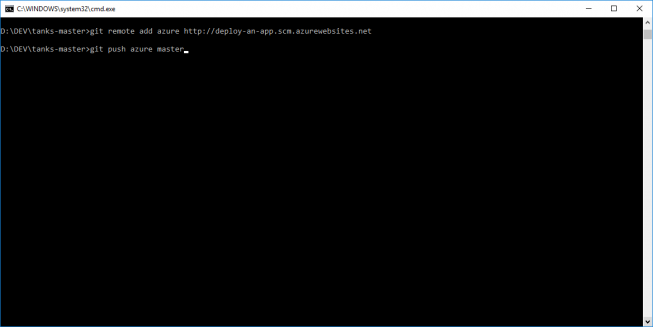
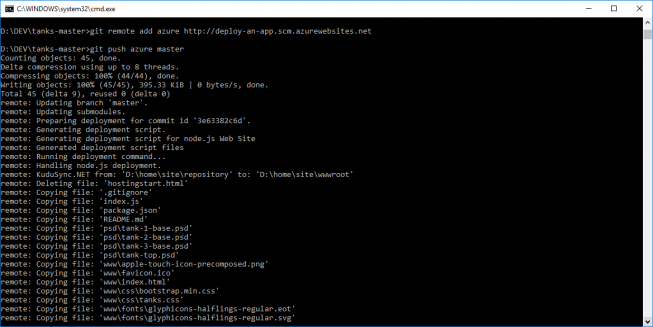
Add the web app as a remote repository (use your web app url and add scm after the host name):
git remote add azure http://deploy-an-app.scm.azurewebsites.net
And finally push your application (you will be asked for the username and password)
git push azure master
Hint: Git ignores node_modules folder. The modules will be installed by the Azure Web App based on the dependencies listed in packages.json
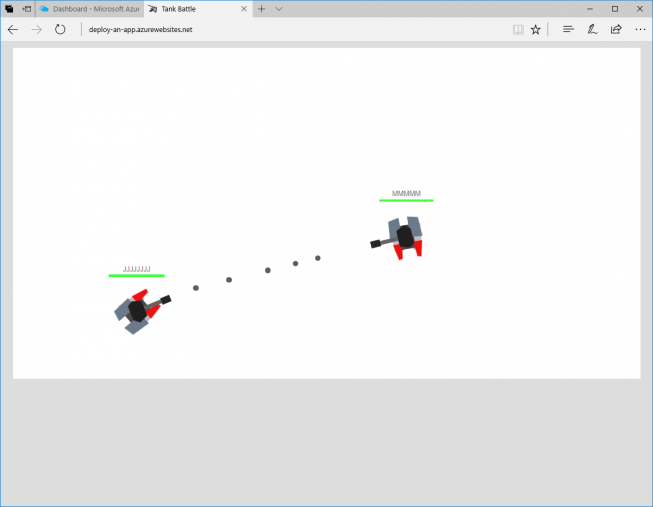
Done
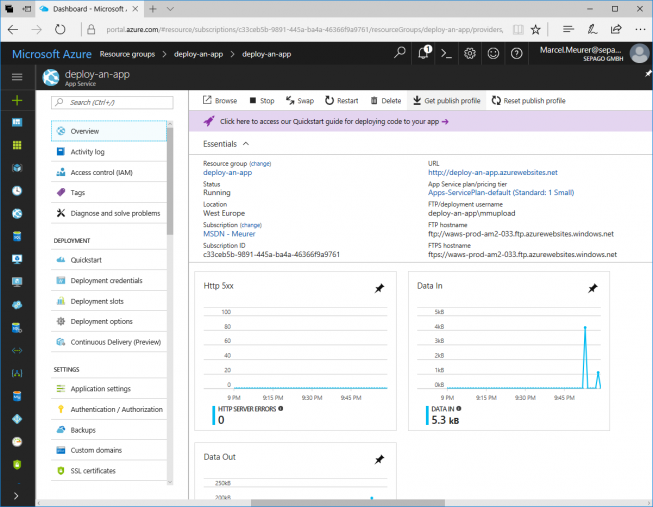
Your Azure Web App is now running your node.js application:
First published on: https://www.sepago.de/blog/deploy-a-node-js-script-in-seconds-to-an-azure-web-app-with-git-and-run-it-server-less/